
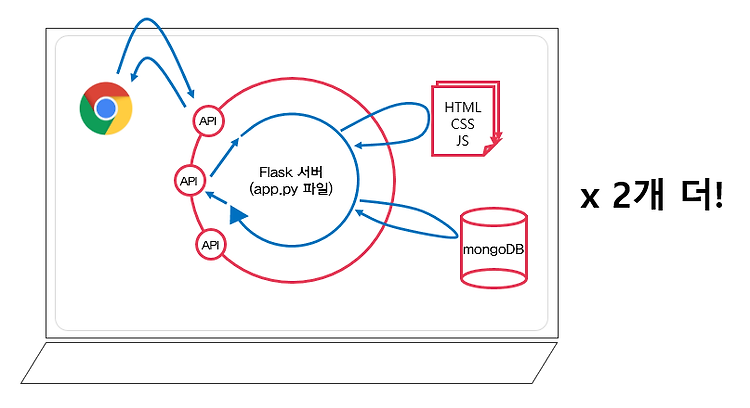
핵심 : HTML과 mongoDB 연동을 통한 서버 구축. 1. 파이썬 Flask패키지 => 웹서버 Flask 프레임워크 : 서버를 구동시켜주는 편한 코드 모음. 서버 구동 시 필요한 것들을 가져다 쓸 수 있다. # 플라스크 기본 코드 from flask import Flask app = Flask(__name__) @app.route('/') def home(): return 'This is Home!' if __name__ == '__main__': app.run('0.0.0.0',port=5000,debug=True) => 위의 코드는 Flask 서버 기본 세팅이 되는 코드다. 디렉토리 구조 : static(이미지나 CSS파일), templates(html파일), app.py(Flask가 동작하는 ..

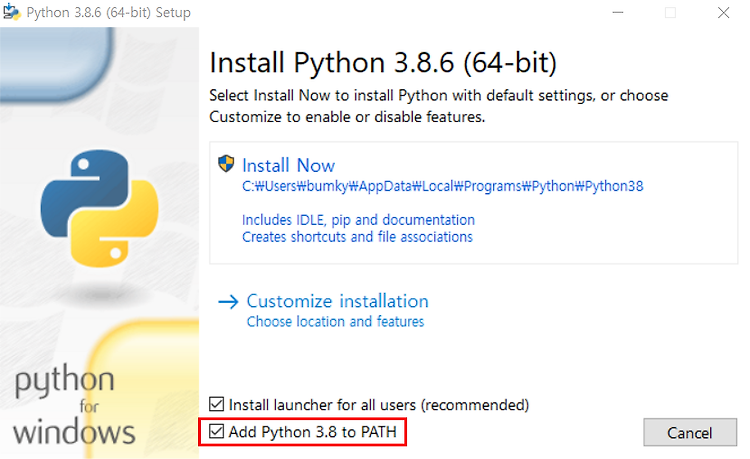
학습목표 : 웹사이트의 정보를 크롤링(긁어오다.)하여 데이터베이스에 저장하여 관리해보자. 1. 파이썬 설치하기. https://www.python.org/ftp/python/3.8.6/python-3.8.6-amd64.exe 2. mongoDB 설치하기. - C드라이브에 data라는 폴더를 만들고 안에 db 폴더 만들기. - https://www.mongodb.com/download-center/community MongoDB Community Download Download the Community version of MongoDB's non-relational database server from MongoDB's download center. www.mongodb.com Version : 4.4.4..

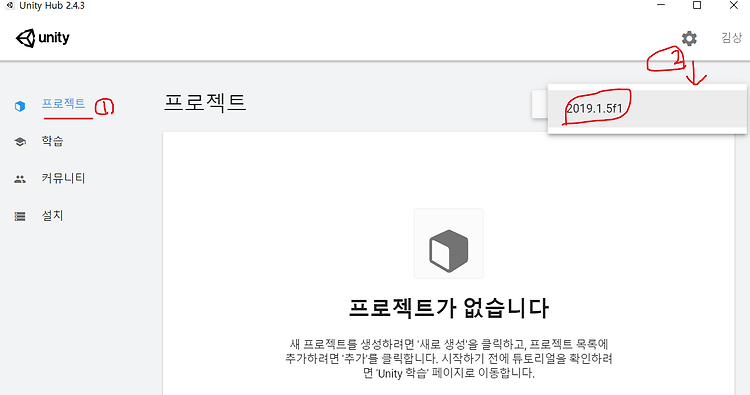
설치가 다 되었으면 프로젝트로 간다. 프로젝트 추가를 누르면 현재 설치된 버전들이 뜬다. 하나만 설치했으므로 하나만 뜬다. 2019.1.5f1 선택하자. 3D템플릿을 선택하고 프로젝트 이름은 원하는대로.. 경로도 마찬가지다. 생성되는데 조금 걸린다. File - Build Settings를 누르자. 이제 본격적인 환경설정이다. 현재 PC, Mac & Linux 전용으로 되어 있다. 이것을 Android로 바꿔줘야 한다. Android를 누르고 Switch Platform을 누르자! 그러면 변경되었다. Player Settings를 눌러보자. 이렇게 뜨는데... XR Settings 메뉴에 Virtual Reality Supported를 체크하자. 그 다음에 Virtual Reality SDKs에 +를 눌..

오늘 학교에서 유니티를 이용한 VR어플리케이션 구현 강의를 들었다. 처음 접해보는 유니티와 VR에 대해 새로운 느낌을 받았다. 엄청 대단한건 아니지만 박스와 렌즈로 만들어진 카드보드를 이용하여 체험해볼 수 있다. '카드보드' 를 이용해서 폰에 연결하여 체험하는 것이 목표이다. 원리는 최근에 핫한 오큘러스 퀘스트2나 바이브랑 똑같다고 한다. 안드로이드 폰만 가능하다고 한다. 이유는 앱 개발 환경 때문.. 애플은 맥에서만 추출이 가능하고 앱을 다운받거나 실행하기 위해서는 앱스토어를 경유해야 하기 때문에 까다롭다. 아래 주소에서 개발 환경인 Unity Hub를 다운받도록 하자. Unity Real-Time Development Platform | 3D, 2D VR & AR Engine Unity - Unity..

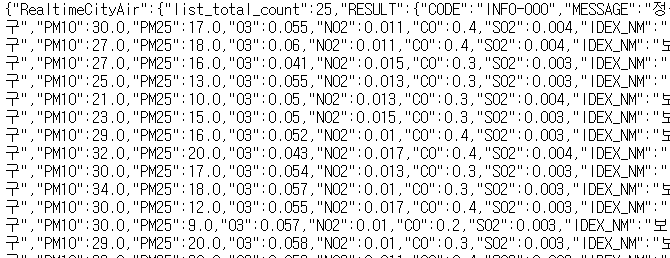
서버와 클라이언트 통신 : JSON 준비물 : 크롬, JsonView(크롬 확장프로그램), OpenAPI OpenAPI(서울시 실시간 미세먼지 현황) : http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99 이렇게 나오는데... 이건 JsonView를 깔면 이렇게 정갈하게 변신한다!! JSON? Key : Value로 이루어져 있다. 자료형 Dictionary(?)와 유사하다고 한다. 여기서 'RealtimeCityAir'라는 키 값에 딕셔너리 형 value가 들어있다. 그리고 그 안에는 'row'라는 키 값에 리스트형 value가 들어가있다. 클라이언트는 서버에 GET요청을 할 수도 있고 POST요..

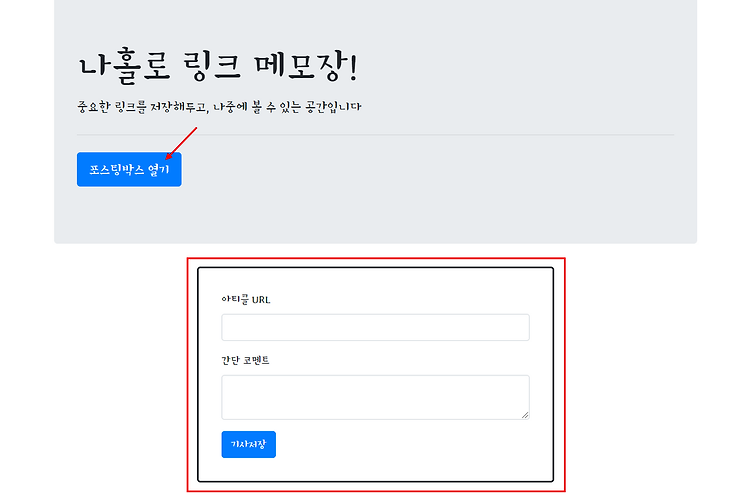
1. JQuery JQuery는 HTML의 요소들을 조작하는데 편리한 JavaScript를 미리 작성해둔 라이브러리. 걍 이미 만들어져 있는 것을 사용하면 되니까 가져와서 쓰면됨!! JavaScript : document.getElementByID("element").style.display = "none"; JQuery : $('#element').hide(); => 이렇게 간단해지다니!!!! 자바 스크립트를 사용하려면 Import해야한다. (HTML에) head에 끼워 넣으면 된다! CSS는 Class로, jQuery는 id로 가리킴. input박스의 값 가져오기 아티클 URL 간단 코멘트 기사 저장 // 크롬 개발자도구 콘솔창에서 쳐보기 // id 값이 post-url인 곳을 가리키고, val()로..

웹 브라우저에서 바로 JavaScript를 적용해서 볼 수 있는 방법이 있다. 크롬 기준. 마우스 우클릭 -> 검사 -> Console (단, 새로고침 시 다 날아감!) F12키를 누르면 바로 뜬다고 한다. console.log(변수) : 콘솔 창에 괄호 안의 값을 출력해줌. console.log(변수) 는, 콘솔 창에 괄호 안의 값을 출력해줍니다. 개발자가 결과값을 보기 편하도록! console.log(변수1,변수2) 로 여러 변수를 한번에 출력할 수도 있어요. 아래를 복사해서 붙여넣어보세요. console.log("Hello World!"); 변수 & 기본 연산 let num = 20 num = 'Bob' // 변수는 값을 저장하는 박스예요. // 한 번 선언했으면, 다시 선언하지 않고 값을 넣습니다..

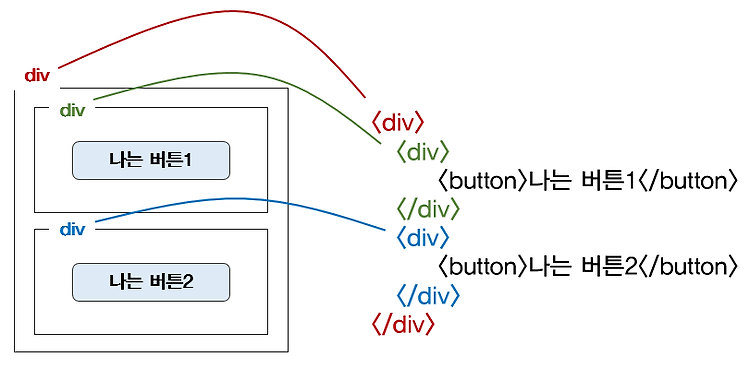
1. 웹의 동작 개념 (HTML을 받는 경우) 웹 브라우저 : 서버에 웹 페이지(HTML)를 달라고 요청하고 받은 HTML 파일을 화면에 그려줌. 웹 페이지(HTML) 자체를 요청하지 않고 데이터만 요청할 경우 JOSN형식으로 받아옴. => 웹페이지는 고정인데 보여지는 데이터는 바뀜. (새로고침 안해도 막 바뀜) 2. HTML과 CSS HTML : 구역과 텍스트를 나타내는 코드. CSS : HTML로 잡은 구역을 꾸며줌. 기존의 HTML 내 style속성으로 꾸미는 것을 대체. => HTML 코드 내에 CSS 파일 불러와서 적용. (디자인 쪽에 가깝다. 코딩 능력과 예쁘게 만드는 것은 별개!!) 3. HTML 기본. 1) head와 body로 구성됨. head : 페이지의 속성 정보 ex) meta, s..