반응형
1. JQuery
JQuery는 HTML의 요소들을 조작하는데 편리한 JavaScript를 미리 작성해둔 라이브러리.
걍 이미 만들어져 있는 것을 사용하면 되니까 가져와서 쓰면됨!!
JavaScript : document.getElementByID("element").style.display = "none";
JQuery : $('#element').hide();
=> 이렇게 간단해지다니!!!!
자바 스크립트를 사용하려면 Import해야한다. (HTML에) head에 끼워 넣으면 된다!
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>CSS는 Class로, jQuery는 id로 가리킴.
input박스의 값 가져오기
<div class="posting-box">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input id="post-url" type="email" class="form-control" aria-describedby="emailHelp"
placeholder="">
</div>
<div class="form-group">
<label for="exampleInputPassword1">간단 코멘트</label>
<input type="password" class="form-control" placeholder="">
</div>
<button type="submit" class="btn btn-primary">기사 저장</button>
</div>// 크롬 개발자도구 콘솔창에서 쳐보기
// id 값이 post-url인 곳을 가리키고, val()로 값을 가져온다.
$('#post-url').val();
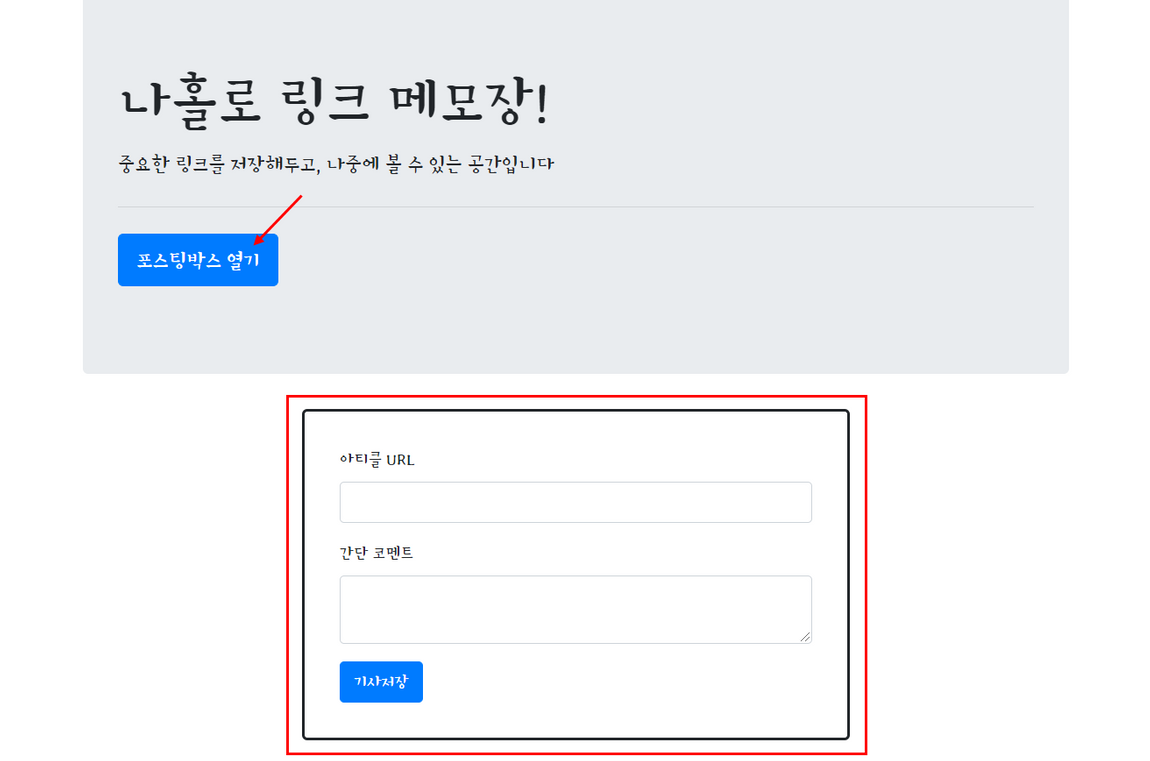
div 보이기 / 숨기기
<div class="posting-box" id="post-box">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input id="post-url" type="email" class="form-control" aria-describedby="emailHelp"
placeholder="">
</div>
<div class="form-group">
<label for="exampleInputPassword1">간단 코멘트</label>
<input type="password" class="form-control" placeholder="">
</div>
<button type="submit" class="btn btn-primary">기사 저장</button>
</div>// 크롬 개발자도구 콘솔창에 쳐보기
// id 값이 post-box인 곳을 가리키고, hide()로 안보이게 한다.(=css의 display 값을 none으로 바꾼다)
$('#post-box').hide();
// show()로 보이게 한다.(=css의 display 값을 block으로 바꾼다)
$('#post-box').show();
CSS 값 가져오기 (display 속성 값 가져오기)
$('#post-box').hide();
$('#post-box').css('display');
$('#post-box').show();
$('#post-box').css('display');
태그 내 텍스트 입력하기
// InputBox의 경우
$('#post-url').val('여기에 텍스트를 입력하면!');InputBox말고 다른거에 입력하려면..
// 가리키고 싶은 버튼에 id 값을 준다음
<button id="btn-posting-box" type="button" class="btn btn-primary">포스팅 박스 열기</button>$('#btn-posting-box').text('포스팅 박스 닫기');
태그 내 html 입력하기.
<div> ~ </div>에 동적으로 html을 넣고 싶다.
// 사이에 html을 넣고 싶은 태그에 id값을 준 다음
<div id="cards-box" class="card-columns">
<div class="card">
<img class="card-img-top" src="https://www.fodors.com/wp-content/uploads/2018/10/4_UltimateRome_PiazzaNavona-975x650.jpg" alt="Card image cap">
<div class="card-body">
<a href="https://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">여기에 기사 내용이 들어가겠죠</p>
<p class="card-text comment">여기엔 코멘트가 들어갑니다</p>
</div>
</div>
</div>// 버튼 넣기
let temp_html = '<button>나는 추가될 버튼이다!</button>';
$('#cards-box').append(temp_html);/* 카드 넣기 */
// 주의: 홑따옴표(')가 아닌 backtick(`)으로 감싸야 합니다.
// 숫자 1번 키 왼쪽의 버튼을 누르면 backtick(`)이 입력됩니다.
// backtick을 사용하면 문자 중간에 Javascript 변수를 삽입할 수 있습니다.
let img_url = 'https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg';
let link_url = 'https://naver.com/';
let title = '여기 기사 제목이 들어가죠';
let desc = '기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...';
let comment = '여기에 코멘트가 들어갑니다.';
let temp_html = `<div class="card">
<img class="card-img-top"
src="${img_url}"
alt="Card image cap">
<div class="card-body">
<a href="${link_url}" class="card-title">${title}</a>
<p class="card-text">${desc}</p>
<p class="card-text comment">${comment}</p>
</div>
</div>`;
$('#cards-box').append(temp_html);

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
.wrap {
margin: auto;
width: 900px;
}
.comment {
font-weight: bold;
color: blue;
}
.posting-box {
margin: 10px auto 30px auto;
width: 500px;
border: 3px solid black;
border-radius: 5px;
padding: 25px;
}
</style>
<script>
function openclose() {
let status = $('#post-box').css('display');
if (status == 'block') {
$('#post-box').hide()
$('#posting-box-btn').text('포스팅박스 열기')
} else {
$('#post-box').show()
$('#posting-box-btn').text('포스팅박스 닫기')
}
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a id="posting-box-btn" onclick="openclose()" class="btn btn-primary btn-lg" href="#"
role="button">포스팅박스 열기</a>
</p>
</div>
<div class="posting-box" id="post-box">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input id="post-url" type="email" class="form-control" aria-describedby="emailHelp" placeholder="">
</div>
<div class="form-group">
<label for="exampleInputPassword1">간단 코멘트</label>
<input type="password" class="form-control" placeholder="">
</div>
<button type="submit" class="btn btn-primary">기사 저장</button>
</div>
<div class="card-columns" id="cards-box">
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>
</html>반응형
