서버와 클라이언트 통신 : JSON
준비물 : 크롬, JsonView(크롬 확장프로그램), OpenAPI
OpenAPI(서울시 실시간 미세먼지 현황) : http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99

이렇게 나오는데... 이건 JsonView를 깔면

이렇게 정갈하게 변신한다!!
JSON?
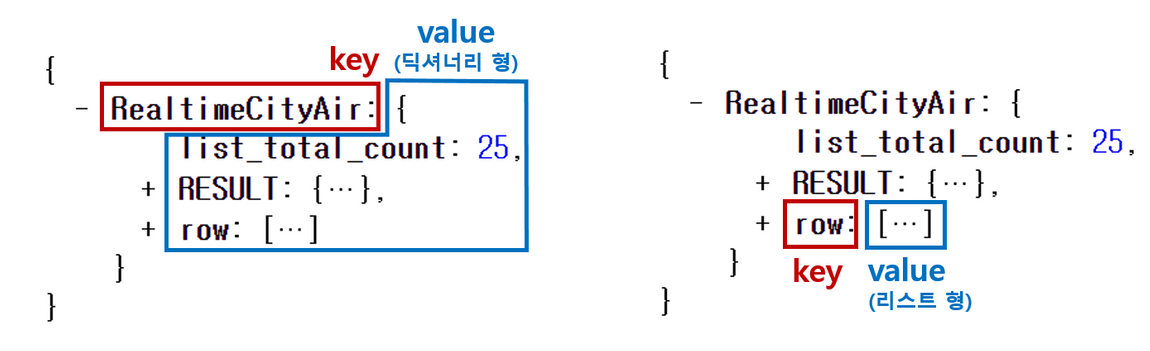
Key : Value로 이루어져 있다.
자료형 Dictionary(?)와 유사하다고 한다.

여기서 'RealtimeCityAir'라는 키 값에 딕셔너리 형 value가 들어있다.
그리고 그 안에는 'row'라는 키 값에 리스트형 value가 들어가있다.
클라이언트는 서버에 GET요청을 할 수도 있고 POST요청을 할 수도 있다.
GET : 통상적으로 데이터 조회(READ)를 요청. ex) 조회
POST : 데이터 생성(Create), 변경(Update), 삭제(Delete)를 요청. ex) 회원가입 등..
GET 방식 데이터 전달.
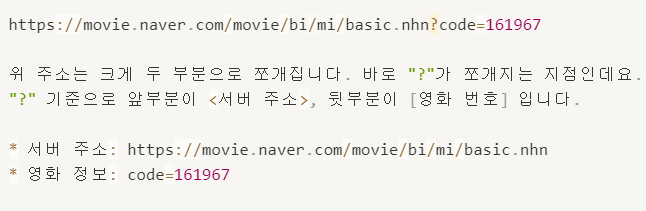
예시 : google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
서버주소가 되는 ? 앞부분
q=아이폰 : 검색어
sourceid=chrome : 브라우저 정보
ie=UTF-8 : 인코딩 정보
? : 전달할 데이터가 작성된다는 의미
& : 전달할 데이터가 더 있다는 의미

Code라는 이름으로 영화 정보를 주는 것을 누가 정했을까?
프론트엔드 개발자와 백엔드 개발자가 미리 정해둔 약속이다.
Ajax
※ 주의! Ajax는 jQuery를 Import한 페이지에서만 동작.
임포트 안하면 Uncaught TypeError: $.ajax is not a function
=> Ajax가 없다는 뜻.
<Ajax의 기본 골격.>
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})타입을 GET방식으로 요청할 것이고 어디서? url에 적은 위치에서..
data는 요청하면서 함께 줄 데이터인데.. GET방식일 때는 비워둔다.
ㆍGET 요청은, url뒤에 아래와 같이 붙여서 데이터를 가져갑니다. http://naver.com?param=value¶m2=value2
ㆍPOST 요청은, data : {} 에 넣어서 데이터를 가져갑니다. data: { param: 'value', param2: 'value2' },
<서울 시 미세먼지 OpenAPI 데이터를 Ajax로 가져오기.>
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})success: 성공하면, response 값에 서버의 결과 값을 담아서 함수를 실행한다.
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response)
}
<Ajax로 가져온 결과 값 이용하기>
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})개발자 도구 콘솔창에 출력하기
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function(response){
// 값 중 도봉구의 미세먼지 값만 가져와보기
let dobong = response["RealtimeCityAir"]["row"][11];
let gu_name = dobong['MSRSTE_NM'];
let gu_mise = dobong['IDEX_MVL'];
console.log(gu_name, gu_mise);
}
})
모든 구의 미세먼지 값 찍기
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function (response) {
let mise_list = response["RealtimeCityAir"]["row"];
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
let gu_name = mise["MSRSTE_NM"];
let gu_mise = mise["IDEX_MVL"];
console.log(gu_name, gu_mise);
}
}
});
<서울시 미세먼지 실시간으로 가져오기 + 70이상이면 빨간색으로 표시>
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
// 여기에 코드를 입력하세요
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function (response) {
let rows = response["RealtimeCityAir"]["row"];
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM'];
let gu_mise = rows[i]['IDEX_MVL'];
let temp_html = `<li>${gu_name} : ${gu_mise}</li>`
$('#names-q1').append(temp_html);
}
}
})
}
</script>
</head>
<body>
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
</ul>
</div>
</body>
</html>
<따릉이 정보 실시간으로 가져오기 + 거치된 따릉이 5개 미만이면 빨간색으로 표시>
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
table {
border: 1px solid;
border-collapse: collapse;
}
td,
th {
padding: 10px;
border: 1px solid;
}
.urgent {
color: red;
font-weight: bold;
}
</style>
<script>
function q1() {
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
let rows = response["getStationList"]["row"];
for (let i = 0; i < rows.length; i++) {
let rack_name = rows[i]['stationName'];
let rack_cnt = rows[i]['rackTotCnt'];
let bike_cnt = rows[i]['parkingBikeTotCnt'];
let temp_html = '';
if (bike_cnt < 5) {
temp_html = `<tr class="urgent">
<td>${rack_name}</td>
<td>${rack_cnt}</td>
<td>${bike_cnt}</td>
</tr>`
} else {
temp_html = `<tr>
<td>${rack_name}</td>
<td>${rack_cnt}</td>
<td>${bike_cnt}</td>
</tr>`
}
$('#names-q1').append(temp_html);
}
}
})
}
</script>
</head>
<body>
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>2. 서울시 OpenAPI(실시간 따릉이 현황)를 이용하기</h2>
<p>모든 위치의 따릉이 현황을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<table>
<thead>
<tr>
<td>거치대 위치</td>
<td>거치대 수</td>
<td>현재 거치된 따릉이 수</td>
</tr>
</thead>
<tbody id="names-q1">
</tbody>
</table>
</div>
</body>
</html>
<랜덤 고양이 사진 띄우기>
jQuery 이미지태그 src 바꾸기
=> $("#img-cat").attr("src", imgurl);
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
div.question-box > div {
margin-top: 30px;
}
</style>
<script>
function q1() {
$.ajax({
type: "GET",
url: "https://api.thecatapi.com/v1/images/search",
data: {},
success: function(response){
let imgurl = response[0]['url'];
$("#img-cat").attr("src", imgurl);
}
})
}
</script>
</head>
<body>
<h1>JQuery+Ajax의 조합을 연습하자!</h1>
<hr/>
<div class="question-box">
<h2>3. 랜덤 고양이 사진 API를 이용하기</h2>
<p>예쁜 고양이 사진을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">고양이를 보자</button>
<div>
<img id="img-cat" width="300" src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"/>
</div>
</div>
</body>
</html>
2주차 과제.
1주차에 만든 것에다가 환율 넣기(물론 실시간 바뀜 F5누르면..)

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<title>계산기를 팝니다.</title>
<style>
* {
font-family: 'Jua', sans-serif;
}
.image {
background-image: url("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSH9gvVguhuGELfJLAVEWWjo4-M0mWvthxm9Q&usqp=CAU");
background-size: cover;
background-position: center;
width: 500px;
height: 300px;
}
.line {
width: 500px;
margin: auto;
}
.mini {
font-size: 15px;
}
.button {
margin: auto;
display: block;
}
.co{
color:blue;
}
</style>
<script>
$(document).ready(function () {
q1()
});
function q1()
{
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let rates = response['rate']
let temp = `<p>${rates}</p>`
$('#here').append(rates)
}
}
)
}
</script>
</head>
<body>
<div class="line">
<div class="image"></div>
<h1>계산기를 팝니다. <span class="mini">가격:6,000/개</span></h1>
<p>이 계산기는 엄청난 수를 연산할 수 있는 능력을 가지고 있습니다. 당신이 공대생이라면 반드시 필요한 필수템!
<div id="here" class="co">달러ㆍ원 환율: </div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">주문자 이름</span>
</div>
<input type="text" class="form-control" placeholder="" aria-label="Username"
aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1개</option>
<option value="2">2개</option>
<option value="3">3개</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon2">주소</span>
</div>
<input type="text" class="form-control" placeholder="" aria-label="Username"
aria-describedby="basic-addon2">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon3">전화번호</span>
</div>
<input type="text" class="form-control" placeholder="" aria-label="Username"
aria-describedby="basic-addon3">
</div>
<button type="button" class="btn btn-primary button">주문하기</button>
</div>
</body>
</html>