반응형
웹 브라우저에서 바로 JavaScript를 적용해서 볼 수 있는 방법이 있다.
크롬 기준. 마우스 우클릭 -> 검사 -> Console (단, 새로고침 시 다 날아감!)
F12키를 누르면 바로 뜬다고 한다.
console.log(변수) : 콘솔 창에 괄호 안의 값을 출력해줌.
console.log(변수) 는, 콘솔 창에 괄호 안의 값을 출력해줍니다.
개발자가 결과값을 보기 편하도록!
console.log(변수1,변수2) 로 여러 변수를 한번에 출력할 수도 있어요.
아래를 복사해서 붙여넣어보세요.
console.log("Hello World!");
변수 & 기본 연산
let num = 20
num = 'Bob'
// 변수는 값을 저장하는 박스예요.
// 한 번 선언했으면, 다시 선언하지 않고 값을 넣습니다.
/* 사직연산 */
let a = 1
let b = 2
a+b // 3
a/b // 0.5
let first = 'Bob'
let last = 'Lee'
first+last // 'BobLee'
first+' '+last // 'Bob Lee'
first+a // Bob1 -> 문자+숫자를 하면, 숫자를 문자로 바꾼 뒤 수행합니다.
let first_name = 'bob' // snake case라고 합니다.
//또는,
let firstName = 'bob' // camel case라고 합니다. 회사마다 규칙이 있죠.
//과 같이, 쉽게 알아볼 수 있게 쓰는 게 중요합니다.
//다른 특수문자 또는 띄워쓰기는 불가능합니다!
리스트 : 순서를 가지고 있는 것.
let a_list = [] // 리스트를 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_list = [1,2,'hey',3] // 로 선언 가능
b_list[1] // 2 를 출력
b_list[2] // 'hey'를 출력
// 리스트에 요소 넣기
b_list.push('헤이')
b_list // [1, 2, "hey", 3, "헤이"] 를 출력
// 리스트의 길이 구하기
b_list.length // 5를 출력
딕셔너리: 키(key)-밸류(value) 값의 묶음
let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_dict = {'name':'Bob','age':21} // 로 선언 가능
b_dict['name'] // 'Bob'을 출력
b_dict['age'] // 21을 출력
b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기
b_dict // {name: "Bob", age: 21, height: 180}을 출력리스트와 딕셔너리의 조합
names = [{'name':'bob','age':20},{'name':'carry','age':38}]
// names[0]['name']의 값은? 'bob'
// names[1]['name']의 값은? 'carry'
new_name = {'name':'john','age':7}
names.push(new_name)
// names의 값은? [{'name':'bob','age':20},{'name':'carry','age':38},{'name':'john','age':7}]
// names[2]['name']의 값은? 'john'
% : 몫 구하기.
.toUpperCase() : 대문자로 바꾸기.
.split() : 특정 문자(토큰)로 문자열 나누기.
함수
// 만들기
function 함수이름(필요한 변수들) {
내릴 명령들을 순차적으로 작성
}
// 사용하기
함수이름(필요한 변수들);// 두 숫자를 입력받으면 더한 결과를 돌려주는 함수
function sum(num1, num2) {
console.log('num1: ', num1, ', num2: ', num2);
return num1 + num2;
}
sum(3, 5); // 8
sum(4, -1); // 3
조건문
function is_adult(age){
if(age > 20){
alert('성인이에요')
} else {
alert('청소년이에요')
}
}
is_adult(25)function is_adult(age){
if(age > 20){
alert('성인이에요')
} else if (age > 10) {
alert('청소년이에요')
} else {
alert('10살 이하!')
}
}
is_adult(12)// AND 조건은 이렇게
function is_adult(age, sex){
if(age > 20 && sex == '여'){
alert('성인 여성')
} else if (age > 20 && sex == '남') {
alert('성인 남성')
} else {
alert('청소년이에요')
}
}
// 참고: OR 조건은 이렇게
function is_adult(age, sex){
if (age > 65 || age < 10) {
alert('탑승하실 수 없습니다')
} else if(age > 20 && sex == '여'){
alert('성인 여성')
} else if (age > 20 && sex == '남') {
alert('성인 남성')
} else {
alert('청소년이에요')
}
}
is_adult(25,'남')반복문
for (let i = 0; i < 100; i++) {
console.log(i);
}
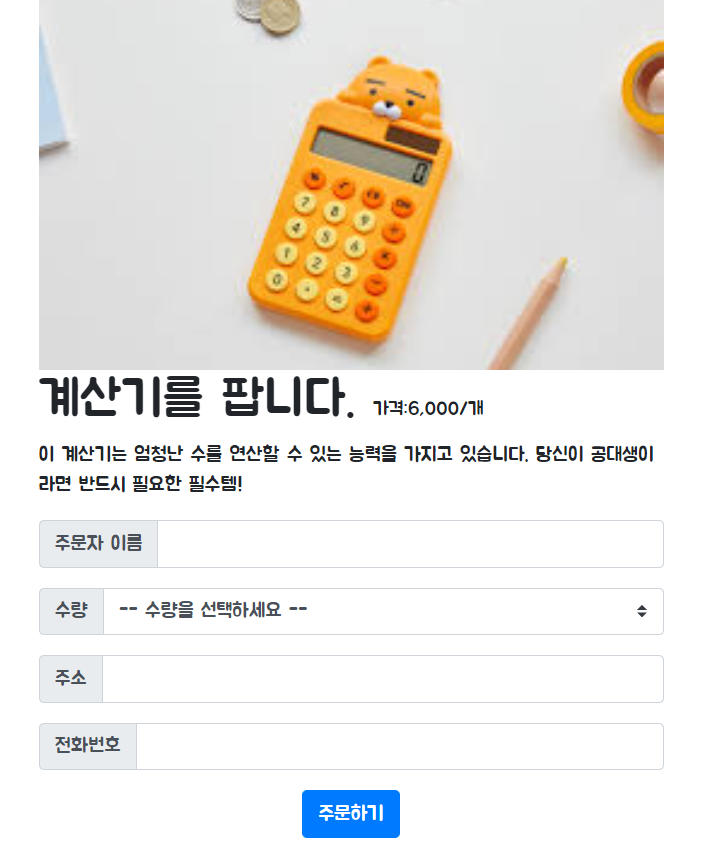
1주차 과제.

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<title>계산기를 팝니다.</title>
<style>
* {
font-family: 'Jua', sans-serif;
}
.image {
background-image: url("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSH9gvVguhuGELfJLAVEWWjo4-M0mWvthxm9Q&usqp=CAU");
background-size: cover;
background-position: center;
width: 500px;
height: 300px;
}
.line {
width: 500px;
margin: auto;
}
.mini{
font-size: 15px;
}
.button{
margin: auto;
display: block;
}
</style>
</head>
<body>
<div class="line">
<div class="image"></div>
<h1>계산기를 팝니다. <span class="mini">가격:6,000/개</span> </h1>
<p>이 계산기는 엄청난 수를 연산할 수 있는 능력을 가지고 있습니다. 당신이 공대생이라면 반드시 필요한 필수템!</p>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">주문자 이름</span>
</div>
<input type="text" class="form-control" placeholder="" aria-label="Username"
aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1개</option>
<option value="2">2개</option>
<option value="3">3개</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon2">주소</span>
</div>
<input type="text" class="form-control" placeholder="" aria-label="Username"
aria-describedby="basic-addon2">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon3">전화번호</span>
</div>
<input type="text" class="form-control" placeholder="" aria-label="Username"
aria-describedby="basic-addon3">
</div>
<button type="button" class="btn btn-primary button">주문하기</button>
</div>
</body>
</html>반응형
